本篇目录:
- 1、如何自定义mui控件样式
- 2、div,section,article的区别和使用
- 3、MUI框架如何获取当前标签的子标签
- 4、mui框架获取当前子页面id
- 5、网页元素(页面构成的基本元素)
- 6、WORD如何自定义页脚[内详]
如何自定义mui控件样式
可以到MUI的css文件里去修改,引用MUI的css文件就可以看到。
直接在mui.min.css里修改,这样修改的是整个样式。不利于升级和维护;新建样式文件style.css,在mui.min.css下面再引入一个样式文件。

窗口标题栏自定义按钮样式 属性:type: (String 类型 )按钮样式 运行环境中内置按钮样式直接使用,内置样式忽略fontSrc和text属性。
接下来,小编就向大家分享Win10系统如何自定义窗口标题栏颜色详细步骤。
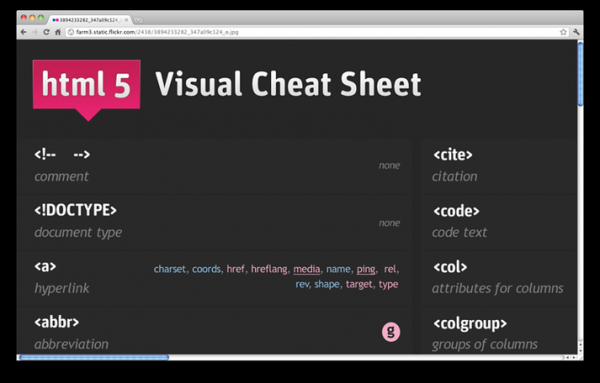
div,section,article的区别和使用
1、section:与div相似,但它有更进一步的语义。section用作一段有专题性的内容,一般在它里面会带有标题。 section典型的应用场景应该是文章的章节、标签对话框中的标签页、或者论文中有编号的部分。

2、div 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 div,那么该标签的作用会变得更加有效。 section section 标签定义文档中的节。
3、section 包含的内容也能算作独立的一块,但是它只能算是组成整体的一部分,article 才是一个完整的整体。
4、section 不仅仅是一个普通的容器标签。当一个标签只是为了样式化或者方便脚本使用时,应该使用 div 。一般来说,当元素内容明确地出现在文档大纲中时,section 就是适用的。

5、简单地说section就是带有语义的div,比如:div class=section/div相当于section id=/section。section表示一段专题性的内容,一般会带有标题。当一个标签只是为了样式化或者方便脚本使用时,应该使用div。
MUI框架如何获取当前标签的子标签
js获取父页面的元素可以用$(window.parent.document).find(#customer_id).val();这里的customer_id表示父页面某一个元素的id。
首先,我们新建一个移动APP项目。然后,分别添加4个页面:dialog-alert.html、dialog-confirm.html、dialog-prompt.html、dialog-toast.html 接下来,我们看看alert函数的写法,以及出来的效果如何。
问题更加繁琐,所以现在我们拆开来处理。里面的分页稍作了修改,以前我们用navTabPageBreak();现在我们用tabPageBreak并将当前tab2加了前缀的的值传到脚本中。
导入jar包,可从HBuilder-Integrate工程的libs中选择,具体要导入哪些jar包可从SDK中的Feature-Android.xls中查看。
MUI,是一款可用开发高性能App的框架,也是目前最接近原生App效果的框架,可以有效解决HTML5原生开发中遇到的部分问题,同时体积也校目前MUI已经开源,采用MIT协议。
mui框架获取当前子页面id
js获取父页面的元素可以用$(window.parent.document).find(#customer_id).val();这里的customer_id表示父页面某一个元素的id。
我直接写他的页面url路径获取不到为null。
首先,你要得到哪个页面的body。得到标签名字,在去获取id。
你图片里的id值,其实在userInfo里面就有啊,你在method里写个方法,遍历下就可以看到了,然后在data里取个值,然后存起来,你想在哪里用就在哪里用。
比如你的左边框架名称为left,右边框架名称为main.则在左边的网页里的超连接可以写成这种形式:连接说明:target=main中的main就是指的右边框架。
http://your-iframe-url.com/page/?btnid,子页面通过location.search获取到查询字符串“?btnid”,你自己去掉问号,就可以获取到父页面的btnid了。
网页元素(页面构成的基本元素)
1、网页基本元素包括:文字、图片、音频、动画、视频。 文字,符合排版要求。图片、音频、动画、视频,符合网络传输及专题需要。网页组成元素:从页面结构的角度上看,网页主要由导航栏、栏目、及正文内容这三大要素组成。
2、网站的基本元素是网页,一个个的网页构成了一个完整的网站,网页也是可分的,构成网页的基本元素包括标题、网站LOGO、页眉、页脚、主体内容、功能区、导航区、广告栏等。这些元素在网页的位置安排,就是网页的整体布局。
3、网页由文本、图像、动画、超级链接等基本元素构成。列举n部分如下:文本:一般情况下,网页中最多的内容是文本,可以根据需要对其字体、大小、颜色、底纹、边框等属性进行设置。
4、文本:一般情况下,网页中最多的内容是文本,可以根据需要对其字体、大小、颜色、底纹、边框等属性进行设置。
5、网页的基本元素:文本:文本是网页上最重要的信息载体与交流工具,网页中的主要信息一般都以文本形式为主。图像:图像元素在网页中具有提供信息并展示直观形象的作用。静态图像。在页面中可能是光栅图形或矢量图形。
6、页面导航是网页中常用的元素之一。在HTML中,我们可以使用标签来定义一个页面导航。页面导航的作用是用来方便用户在网页中进行页面之间的跳转。1页脚(标签)页脚是网页中常用的元素之一。
WORD如何自定义页脚[内详]
1、打开需要操作的WORD文档,在需要单独设置页脚的页面,点击页面布局中的“分隔符”,选择插入“分节符”。再下一页中也按照步骤1的方法插入“分节符”。点击插入选项卡中的“页脚”,并选择需要的页脚样式插入。
2、打开Word软件。点击菜单栏中的“插入”选项。点击“页眉和页脚”菜单栏中的“页脚”。点击“编辑页脚”。在红色框中填入所要填写的页脚即可。
3、首先设置页眉页脚,点击Word文档上方工具栏中的“插入”选项。然后点击“插入”选项卡中的“页眉”选项。即可进入页眉编辑框位置,在其中可以输入页眉内容。然后切换到页面下方,即可直接进入页脚的编辑框。
到此,以上就是小编对于mui html5的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏