本篇目录:
- 1、织梦自定义表单的内容怎么增加全选
- 2、dedecms的include文件夹是干什么的?
- 3、如何在织梦自定义表单中添加城市二级三级联动
- 4、如何使用dede的自定义表单
- 5、织梦cms自定义表单教程
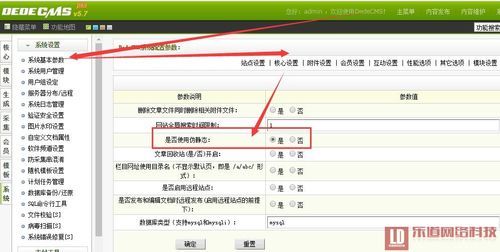
- 6、DEDE的首页的CSS样式在哪里修改?
织梦自定义表单的内容怎么增加全选
1、后台项目中的新增需求,要在已经是多选模式的select组件中加入全选选项。把Form表单中的select组件改为受控组件,单独提出来封装一下。
2、自定义表单管理 自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单]新建自定义表单 创建一个完成的自定义表单共分为如下五步:第一步:我们点击图一中的“自定义”表单后,进入到管理界面。

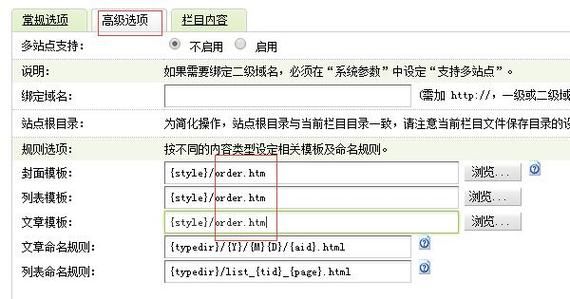
3、首先:增加自定义表单!第二:添加你需要的字段。我觉得少一点好,干净清新。第三:确定之后,回到这个页面,前台预览 第四:发布信息之后可以查看源代码。---到这里,一些有基础的老铁已经知道接下来要怎么做了。
4、row=5 if=} [field:uname/]{/dede:loop} 上面就是调用自定义表单的标签。其中:dede_diyform1是自定义表单的名称,sort=id是调用方式, row调用条数。
dedecms的include文件夹是干什么的?
include math.h这里的include 称为文件包含命令,其意义是把尖括号或引号内指定的文件包含到本程序来,成为本程序的一部分。被包含的文件通常是由系统提供的,其扩展名为.h。因此也称为头文件或首部文件。

include“。h”后面添加的是头文件 头文件并不仅仅是你的VC工程下的。
c是源文件,h是头文件,一般h文件中都会有外部调用源文件,所以在主程序里只声明h文件即可。
include、member、plus、dede设置为可读可执行不可写入权限。dede文件夹修改别的名字,这是后台默认登录地址后缀名,用过的织梦的都知道,所以改了吧。如果你的网站没有没有会员登录,专题。

#include stidio.h,会先到当前目录查找头文件,如果没找到在到系统指定目录查找。
如何在织梦自定义表单中添加城市二级三级联动
新建自定义字段时候,字段类型选择下拉列表,如下图:如果是一对一关联,数据类型建议用int,如果是关联多个栏目,下拉表单类型选择多选下拉表单。在设置界面启用数据源,如下图:这样自定义字段就关联了栏目表。
首先:增加自定义表单!第二:添加你需要的字段。我觉得少一点好,干净清新。第三:确定之后,回到这个页面,前台预览 第四:发布信息之后可以查看源代码。---到这里,一些有基础的老铁已经知道接下来要怎么做了。
选中二级名称表的a1:b3,插入/名称/指定,选中首行,确定,建立多个二级名称。
应该也不是dede内置的表就能做的。一个比较好的方式就是静态的栏目页,用ajax向一个php页提交参数,得到返回值后载入到页面中,体验好,难度也不大。
以WPS 2019版本为例:关于excel表格怎样设置三级联动菜单,在WPS「表格(Excel)」中操作方法如下:首先,我们在表格将数据分别录入到Sheet2和Sheet3中,Sheet2中是一级和二级,Sheet3中是二级和三级的数据。
如何使用dede的自定义表单
首先:增加自定义表单!第二:添加你需要的字段。我觉得少一点好,干净清新。第三:确定之后,回到这个页面,前台预览 第四:发布信息之后可以查看源代码。---到这里,一些有基础的老铁已经知道接下来要怎么做了。
:后台创建表单。2:表单字段中,添加图片类型。3:模板中加入表单代码,如果是个性化模板,需要调试。
请点击这里... ,将这个修改为:a href=http://{$gourl}onclick=history.go(-1)如果你的浏览器没反应,请点击这里 OK了,以上就是修改织梦DEDECMS自定义表单跳转页面链接的方法。
织梦cms自定义表单教程
首先:增加自定义表单!第二:添加你需要的字段。我觉得少一点好,干净清新。第三:确定之后,回到这个页面,前台预览 第四:发布信息之后可以查看源代码。---到这里,一些有基础的老铁已经知道接下来要怎么做了。
先看织梦的联动类别管理,如下图:点击地区后,向下拉,有3226条,全国各地包括港澳台都有的。另外我们也可以看到地区的组名,是nativeplace,后面我们要用到。
自定义表单管理 自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单 新建自定义表单 创建一个完成的自定义表单共分为如下五步: 第一步: 我们点击图一中的“自定义”表单后,进入到管理界面。
请点击这里... ,将这个修改为:a href=http://{$gourl}onclick=history.go(-1)如果你的浏览器没反应,请点击这里 OK了,以上就是修改织梦DEDECMS自定义表单跳转页面链接的方法。
前台还要做好这个提交表单的css样式 然后访客提交后,你在网站后台就可以看到了 如果不会,可以直接给一个邮箱的窗口吧,类似于下图的:这个需要你在你的邮箱进行设置哈。
DEDE的首页的CSS样式在哪里修改?
1、默认模板样式位置是固定的,直接用Vscode编辑器打开模板文件目录,定位到“default”文件夹下,就可以看见style文件夹,里面都是默认模板的样式。一般首页的样式都在“dedecms.css”文件里,打开修改即可。
2、打开dede后台,点击左侧模板-默认模板,在模板列表中找到首页模板;打开首页模板,查看首页代码中css样式调用代码,;由调用代码我们可以查看到,css的存放地址为href=css/fone.css ,即为网站根目录下css文件中。
3、第一个需要找到你的css 文件。(右击查看源码。全局查找.css 文件。然后通过这个路径你可以找到你网站的css 样式)第二个打开css 文件之后全局 修改 background-color 或者background -- 这个是背景颜色。
4、用css()便可以覆盖原来元素的样式了哦。 如果是修改元素单个样式,要用逗号隔开,不可以使用冒号哦。
到此,以上就是小编对于织梦的css样式在哪的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏