本篇目录:
css样式表中字型加粗的属性是什么?
1、CSS字型加粗的方法: font-weight 属性设定文字的粗细。使用 bold 关键字可以将文字设定为粗体。
2、CSS字体加粗的方法:font-weight 属性设置文本的粗细。使用 bold 关键字可以将文本设置为粗体。

3、【答案】:A 本题考查CSS基本属性。设置字体加粗的基本语法为:font-weight:normal|bold|bolder|lighter|number 其余三项B、C、D表示皆错误,未有这种语法。综合分析,本题选A。
4、background-color属性用于设置表格的背景颜色,text-align属性用于设置表格中文本的对齐方式,font属性用于设置表格中文本的字体和大小。
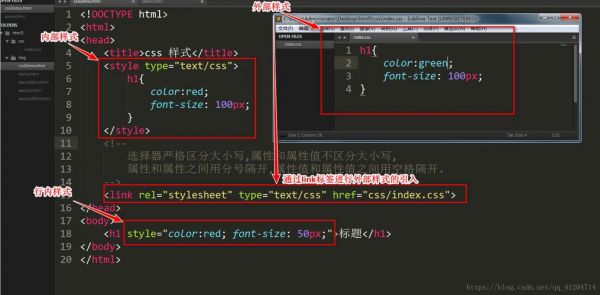
5、属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。选择器 {property: value}下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。

6、CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。层叠简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。
css里的font文字怎么设置
我们一一实例讲解通过css文字控制方法字体大小使用到font-size 首先设置了font-size的值为36px,则下面结果显示字体比较大。
font-family 可以把多个字体名称作为一个回退系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。

}p.sample2 {font-weight:bold; }normal是默认值,初始值被设定为这个。
使用外部CSS,可以将CSS代码单独放到CSS文件里使用html link引入CSS(html引人css),也可以在html使用style标签,建立CSS。也可以在html标签内使用style属性设置css颜色。
通过css设置font-family来制定字体集,浏览器可以顺序查找使用你制定的一系列字体,让你的页面看起来还不错。装饰性字体组好只用于标题。然后用css的font-family指定缺省字体。
内容页标题的加粗用什么标签显示
1、strong是web标准中xhtml的标签,strong的意思是“强调”;b是html的,b的意思是bold(粗体)strong代表其中内容文字的意义。b代表其中文字的样式是粗体。它们起的均是加粗字体的作用。
2、strong标签 加粗标签元素告诉浏览器把其加strong标签的文本以加粗方式显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加粗呈现给大家显示。
3、权重标签的使用:如内容页网站标题用H1标签,图片使用alt标签,加粗使用strong标签等。最重要的网站td标签的设置:每个页面均应该有独特的title(标题)以及描述(description)设置,关键词(keywords)则可不用设置。
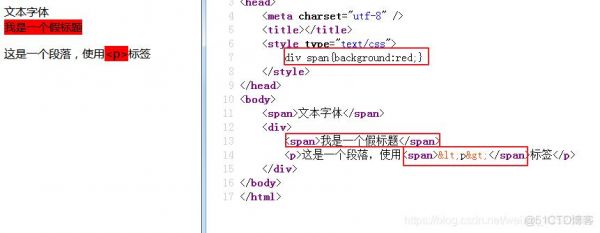
4、行级标签:按行从左往右逐一显示。 常见的块级标签:①...:标题标签,自动加粗,h1最大,h6最小。②:水平线标签,添加一条水平线。
5、标签 标签规定粗体文本。b和标签内写入的内容将显示为粗体文本。语法:示例:效果图:标签 标签用来定义计算机程序的样本重要的文本,用于强调文本。浏览器通常是用加粗的字体(相对于斜体)来显示标签中的内容。
6、标签和 标签一样,用于强调文本,但它强调的程度更强一些。 标签修饰的内容将被加粗(了解css字体加粗)方式显示。
到此,以上就是小编对于strong和powerful的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏