本篇目录:
开源的Android富文本编辑器
EditText + Span 。 Android 的 TextView 原生支持诸如粗体、删除线、引用等 Span ,要实现简单的富文本编辑需求,可操作性还是比较大的。综合再三,选择了这种方式来实现自己的需求。
WebView + JavaScript;EditText + Span;scrollview + view;WebView + JavaScript webview实现富文本也就是html+css+js,不过这种的难点就是在手机客户端中的编辑问题,毕竟是webview和android view的转化问题。

采用WebView与JS实现。Web端的富文本编辑相对成熟,这种方式具有较好的跨平台性,参考项目richeditor-android,ZSSRichTextEditor。
UEditor是很多网友推荐的一个,强大,我下载之后,发现这个编辑器代码已经达到2万多行,受不了这种臃肿。
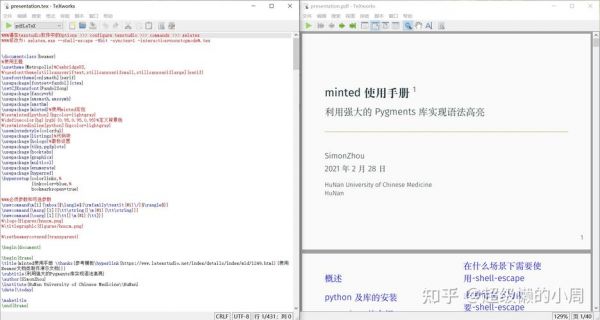
UEditor编译器支持代码高亮显示,设置方法如下:页面head引入UEditor类包文件shCore.js、shCoreDefault.css代码(注:引入文件路径根据需求变更即可)新增js代码刷新页面,就可以看到页面代码高亮显示。

vue-quill-editor的详细配置与使用
最近工作中需求使用一款富文本编辑器,经过再三比较选择了vue-quill-editor,之所以选择vue-quill-editor,是看上了它的轻量以及外观简洁的优势。
设置路径window.UEDITOR_HOME_URL = /static/utf8-php/window.UEDITOR_HOME_URL = /static/utf8-php/ var URL = window.UEDITOR_HOME_URL || getUEBasePath(); /** * 配置项主体。
在vue的项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor。

使用CKSource创建完美的软件
CKEditor的名字来自他的首字母缩写(FCK,然后是CKEditor)。2017年,我们正式推出了新的编辑器CKEditor5,它是从零开始开发的,以适应用户的现代需求。
vue哪个富文本编辑器是style的
1、这篇文章主要介绍了vue中使用ueditor富文本编辑器的相关资料,需要的朋友可以参考下最近在做后台管理系统的时候遇到要使用富文本编辑器。
2、前一段时间公司Vue.js项目需要使用UEditor富文本编辑器,在百度上搜索一圈没有发现详细的说明,决定自己尝试,忙活了一天终于搞定了。
3、在vue的项目中遇到了需要使用富文本编辑器的需求,在github上看了很多vue封装的editor插件,很多对图片上传和视频上传的支持并不是很好,最终还是决定使用UEditor。
4、所以 本文是提供给用户的打印模板编辑器,用户自定义模板,系统动态取值替换即可。减少设计,开发,测试,运维等一系列的时间成本。用户也是自己动手(系统还是要给初始模板),丰衣足食。
5、最近工作中需求使用一款富文本编辑器,经过再三比较选择了vue-quill-editor,之所以选择vue-quill-editor,是看上了它的轻量以及外观简洁的优势。
到此,以上就是小编对于富文本编辑器哪个好的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏