本篇目录:
form表单中的input有哪些类型及其用途
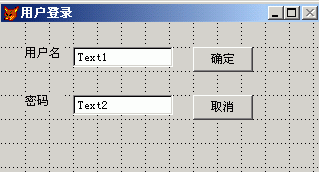
1、Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框、密码输入框、单选/复选框、提交/重置按钮等等,下面一一介绍。
2、HTML 中的 input 标记用于在 Web 页面中创建输入字段。它可以有多种类型,每种类型都有自己特定的用途。常见的输入类型包括:text:单行文本输入框。password:密码输入框。输入的内容会以星号形式显示。radio:单选框。

3、在 HTML 中,input 标签是用于创建表单元素的标签之一,可以用来接收用户输入的数据。input 标签中常用的 type 属性有以下几种:text:用于输入单行文本数据,例如用户名、密码等。
HTML里邮箱属性是用文本框还是密码框来设置长度
首先用sublime text2新建一个测试用的html页面。我这里就叫test.html 这个时候在网页中添加以个label标签和一个input框。预览一下效果,我们可以知道默认的宽度是10 这里我们通过设置size的属性修改一下宽度。
可以点击查看测是页面 这个页面左边是HTML代码,右边是演示效果。演示效果分为2份,你的代码和我修正过的代码。它们的区别在这里,你的宽度忘了加px单位 在写样式的时候,一定要注意各种单位的区别。

如文本框可以这样控制:input name=textfield type=text size=12 maxlength=6 / 其中,size=12是设置文本框的显示长度为12个字符,而maxlength=6是限制最多能输入6个字符。试试。
属性要在开始标签中指定,用来表示该标签的性质和特性。通常都是以“属性名=”值””的形式来表示,用空格隔开后,还可以指定多个属性。
设置html 输入框控件text的自定义长度宽度和字体的大小,你只要在输入栏中写入代码即可。

4.表单元件
1、表单元件有:文本框、多行文本框、下拉列表框、列表框、复选框、单选按钮和提交按钮。表单元件主要是用来模拟一些数据交互的形式,比如登录、添加信息、提交数据等等。以最常用的注册来做例子。
2、四种类型。总共分了四种类型:基本元件、表单元件、菜单/表格、标记元件。集成元件库就是将元件的各种模型集成在一个元件库中。
3、打开Axsure,新建一个文件,从左侧的【元件库】中,选择【表单元件】-【文本框】,将文本框拖入到左侧页面中。
4、默认axurerp8元件库种类有多少 总共分了四种类型:基本元件、表单元件、菜单/表格、标记元件。很高兴为你解答问题。希望我的答案可以帮助到你。
5、打开Axure,在元件库表单元件下拖入一个文本框,命名为“输入框”,在元件属性中勾选隐藏边框,设置宽X高为198X28。
6、你在菜单栏上选择“表单”元件工具,会出现一行图片, 选择其中“textarea”,会跳出窗口,让你设定行数、列数,分别用来定义高度和宽度,比如,我在下面的文件里输入18行18列,得到的窗口。
注册网页中一般采用什么表单对象作为用户名的输入框
1、可用单选框表单项。只能选中一项命令。是图形用户界面上的一种控件。它容许用户在一组选项中选择其中一个。单选框的外观一般是一个空白的圆洞。而在它的旁边则通常有一个文字的标签。
2、收集用户名信息是用文本域表单对象。因为收集用户名信息中采用单文本域表单对象作为用户名的输入框。输入框作为页面中主要的数据录入入口,可引导用户录入信息,包括用户名信息。
3、type=text:输入类型是text,这是我们见的最多也是使用最多的,比如登陆输入用户名,注册输入电话号码,电子邮件,住址等等。
到此,以上就是小编对于邮件里加表格的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏